Beeld je een reclame van een willekeurige energieleverancier in, die je in een aantal stappen uitlegt hoe je overstapt. Grote kans dat je denkt aan een kleurrijke simpele personage met een big smile op zijn/haar gezicht. Als bedrijf wil je graag opvallen en je boodschap delen. Al decennialang gebruiken veel bedrijven daarvoor platte simplistische illustraties oftewel ‘flat design’. Je ziet ze op folders, tv-reclames, e-learning, ansichtkaarten, tijdschriften en kranten. Valt er dan niet te ontsnappen aan de saaiheid en kun je je nog onderscheiden als bedrijf? Gelukkig wel.
Om een beeld te geven hoe een flat design illustratie eruit ziet heb ik er zelf één gemaakt.

Maar wat is flat design eigenlijk en waarom zie je het tegenwoordig overal? Wikipedia verwoord flat design als volgt: Flat design is een ontwerpstijl die wordt gekenmerkt door minimalisme. Het is gebaseerd op het gebruik van eenvoudige vormen, felle kleuren en elegante typografie. Een flat design illustraties is dus een platte kleurrijke illustratie zonder diepte, gradiënt of inktlijnen. Is het nieuw? Nee, google ‘Swiss design’ uit de jaren ’50 maar.
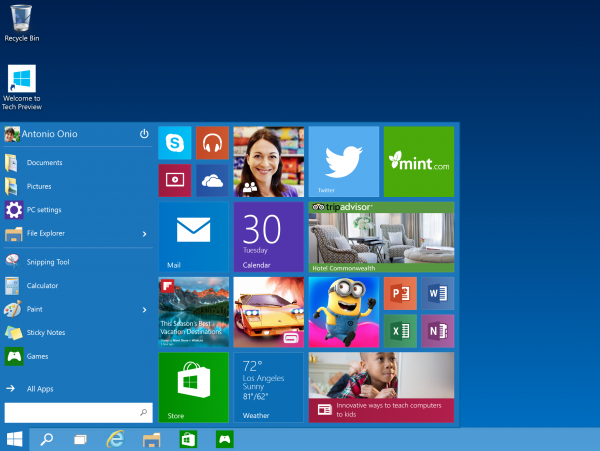
Flat design zie je niet alleen terug in illustraties, je ziet het ook in logo’s (Instagram, Google), websites (Facebook, LinkedIn), startschermen (Android, Windows 10, Xbox, MacOS), bewegwijzering (NS, Schiphol) en instructieboekjes (IKEA).


Flat design inzetten ja of nee?
Er zijn genoeg voordelen te noemen om flat design illustraties te gebruiken. Ze zijn duidelijk en vaak direct herkenbaar. Je kunt ze gemakkelijk gebruiken voor websites en zijn gebruiksvriendelijk. De illustraties zijn gemakkelijk schaalbaar en kunnen gemakkelijk gerepliceerd, aangepast of zelfs geanimeerd worden. Het is relatief goedkoop om ze te (laten) maken. De stijl van flat design is vaak simpel en kaal en bevat geen opsmuk waardoor in de communicatie geen ruis op de lijn is en de boodschap verloren zou kunnen gaan.
Maar er is ook kritiek. Men vindt dat het er saai of goedkoop uit ziet. Flat design illustraties kunnen ook te simpel zijn, waardoor de boodschap niet meer duidelijk is. Door gebruik van simpele en vrolijke illustraties met personages met simplistische uitdrukkingen creëer je een idyllisch plaatje wat ervoor zorgt dat de ontvanger minder kritisch is. Minder goedbedoelde of zelfs misleidende reclame voorzien van flat design illustraties kan al snel vertrouwelijk overkomen. Omdat het zoveel gebruikt wordt ontstaat een gebrek aan onderscheid. Elk bedrijf, merk of individu wil zich onderscheiden, maar dit gaat lastig als iedereen flat design gebruikt. Wat overblijft is een internet waar alles er hetzelfde uitziet.
Valt er dan niet te ontsnappen aan de saaiheid en kun je je nog onderscheiden als bedrijf? Gelukkig wel, er zijn genoeg vormgevers en illustratoren die het flat design naar een hoger niveau tillen. Langzaamaan laten we de volledige flat design voorzichtig achter ons en wordt flat design steeds meer gemengd met een stijl die dichter bij de de werkelijkheid ligt oftewel Skeuomorfisme. We noemen dit ook wel semi flat design.
Om een beeld te geven hoe een semi flat design illustratie eruit kan zien heb ik de eerste illustratie een update gegeven.

Aangezien het menselijk brein in staat is om van nature diepten, niveaus en texturen te identificeren is het vanuit de gebruiker intuïtiever om te werken met objecten die dichter bij de werkelijkheid liggen. Daarnaast zijn er genoeg illustratoren die illustraties gewoon tekenen. Elke illustrator heeft zijn eigen stijl en kan er voor zorgen dat een bedrijf zich met eigen illustraties onderscheid van de rest.
Ik heb de illustratie ook getekend. Zie het resultaat hieronder.